Personal blog

Scope
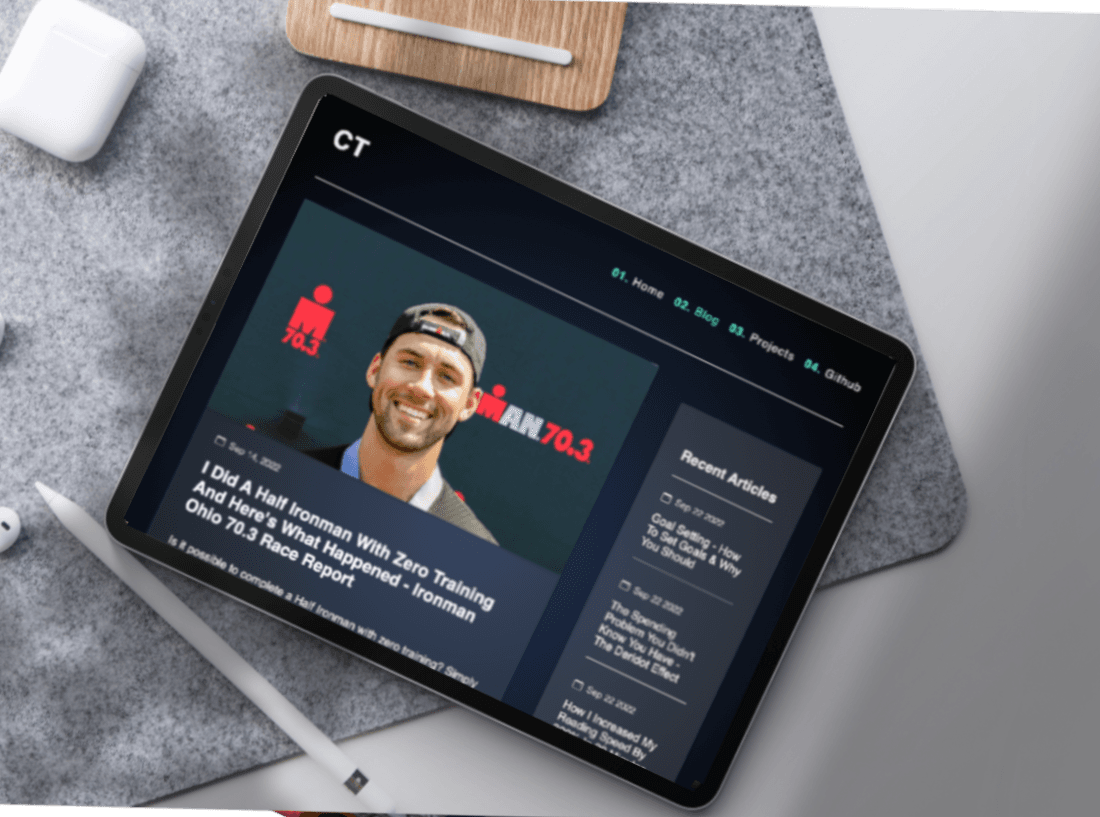
The scope of this project was to create a personal blog that utlizes Next.js for frontend development, GraphQL as a query language for the API, and GraphCMS as the headless CMS for managing and publishing blog content, blog images, and guest comments. The blog provides a platform for myself to share personal perspectives and ideas on various topics, and was designed with a responsive layout to ensure a seamless experience for users across different devices.
Goals
1. Develop a personal blog with a responsive design and a user-friendly interface.
2. Utilize Next.js for building a fast, performant, and scalable frontend.
3. Use GraphQL as a query language for the API to efficiently retrieve and manipulate data from GraphCMS.
4. Utilize GraphCMS as a headless CMS to manage and publish blog content.
5. Optimize the blog for search engines to increase organic traffic and improve search engine ranking.
Execution
1. Planning and Design: The project will commence with the planning and design phase, which will involve creating wireframes, defining the user journey, and designing the UI.
2. Development: Following the planning and design phase, the development of the blog will begin. Next.js will be used to build a performant and scalable frontend, while GraphQL will be used as the query language for the API, and GraphCMS as the headless CMS to manage and publish blog content.
3. Content Creation: I uploaded previously written blog articles and relevant imagery to GrapchCMS, which will be used to create and publish future writings to store and serve via GraphQL queries.
4. SEO Optimization: The blog will be optimized for search engines using Next.js's built-in features, such as dynamic page rendering and server-side rendering, to improve search engine ranking and increase organic traffic.
5. Testing and Deployment: The project was thoroughly tested and deployed via Vercal to ensure that it worked seamlessly across different devices and browsers.
Results
The result of this project was a personal blog that leveraged Next.js for frontend development, GraphQL as a query language for the API, and GraphCMS as the headless CMS for managing and publishing blog content. The blog had a responsive design and a user-friendly interface, with a fast, performant, and scalable frontend that delivered an optimal user experience. The use of GraphQL for querying data from GraphCMS made the data retrieval and manipulation process more efficient. Additionally, the blog was optimized for search engines to increase organic traffic and improve search engine ranking.
However, after the completion of the project, I ultimately decided to begin working on a new blog called FailForward.io as an umbrella platform for future use and collaboration. "Fail Forward" is a platform built upon a community of like-minded people to share personal successes and triumphs that have resulted from previous failures personally, relationally, and professionally. Adopting the mentality of "Failing Forward" is powerful as it signifies one's willingness to constantly attempt new things that, even if the result is a failure, one still stands to gain valuable experience, which is far more valuable than not trying at all and staying stagnant in life.